


Like many web development and design firms, Burlington Bytes lives and dies by time tracking. We need accurate billable numbers to provide clients, as well as detailed breakdowns for accountability and internal data-analysis. The problem is, time tracking can easily become a complex beast that takes more time to manage than it actually tracks. So, how exactly do we keep track of time?
At the core of our time-tracking is a service called Harvest. Harvest provides simple task and project based time tracking, with a clock that you start and stop with your tasks. They also offer an excellent chrome extension to add integrated time tracking to your browser. For a couple years, we’ve used Harvest exclusively for tracking, but alone, we found it lacking in depth of detail on tasks, and difficult to integrate into our workflow.

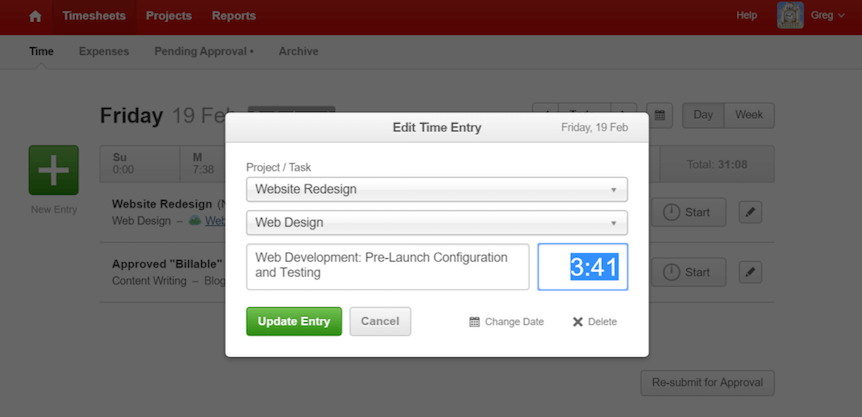
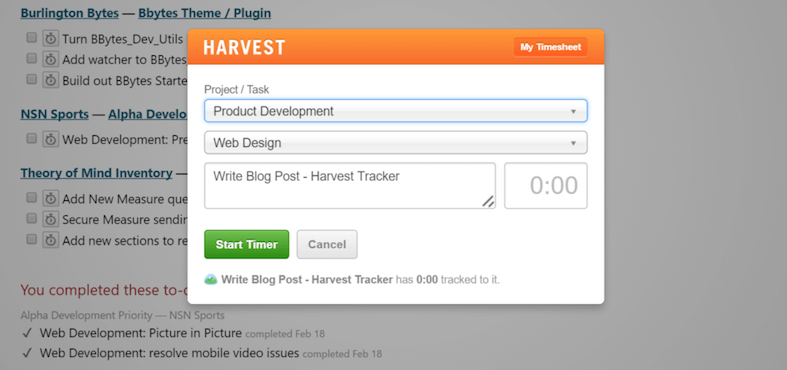
Early last year, we started using the Harvest Time Tracker chrome extension to integrate time tracking with Basecamp, providing a connection between time tracking and project management. Now, every time entry can be tracked to a to-do list item, with full description and comments. It has also simplified our tracking down to a single click at the start of a task.

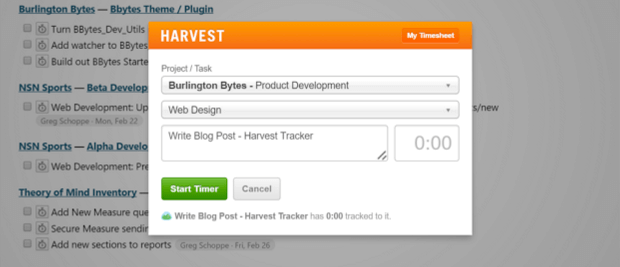
Unfortunately, Harvest doesn’t always sync projects and clients properly from Basecamp, so sometimes we need to adjust the client attached to a timer, when we start a project. The problem is, Harvest doesn’t clearly show the client name in its interface, without clicking the dropdown to choose a project. This leads to a lot of manual corrections to timesheets, and wasted time. So, in early October, we wrote a custom tampermonkey (greasemonkey for Chrome) script to modify how the interface displays, and show us, at a glance, what clients we are tracking time to.

Once we switched over to this new system, we had a final concern: team accountability and gamification. We wanted to create a way to show everyone in our team how their week was going, and how they were contributing to the company, as a whole.
To accomplish this, I spent a couple days getting to know the Harvest API, and created a custom web app to read our timesheets and output a chart and ranking system. We show these rankings on a tv in our office, so we can see, at a glance, how we’re doing.

Since implementing the chart system, our efficiency has increased over 15%, as a company.